Attività del 28/03/2023
Docenti: Ilot Simona, Patrizia Floris
Obiettivi: raccontare una storia per immagini
Per l’attività di storytelling si è preso spunto da un racconto contenuto nel libro di testo di italiano dal titolo “In giardino”. Il racconto è diviso in quattro sequenze ed ha come protagonista principale il cagnolino Billi. Si è preso quindi spunto dalla storia di Billi e dalle sue illustrazioni per leggere non soltanto il testo, ma imparare anche a comprendere una storia a partire dalle immagini che la accompagnano.
L’insegnante di italiano ha aperto la pagina della storia sul libro digitale e l’ha quindi mostrata sulla Lim, mentre gli alunni l’hanno aperta sui loro libri cartacei. La maestra ha quindi richiamato l’attenzione dei bambini sui disegni, facendo domande guidate sullo sfondo con elementi chiaramente primaverili, prato verde, fiori, uccellini che cantano, sui personaggi, un cane e un gatto, sulle azioni e sugli oggetti presenti nelle scene. Inoltre, ha sottolineato che il racconto è suddiviso in 4 sequenze e che in ogni sequenza succede qualcosa di diverso, che modifica leggermente la scena.

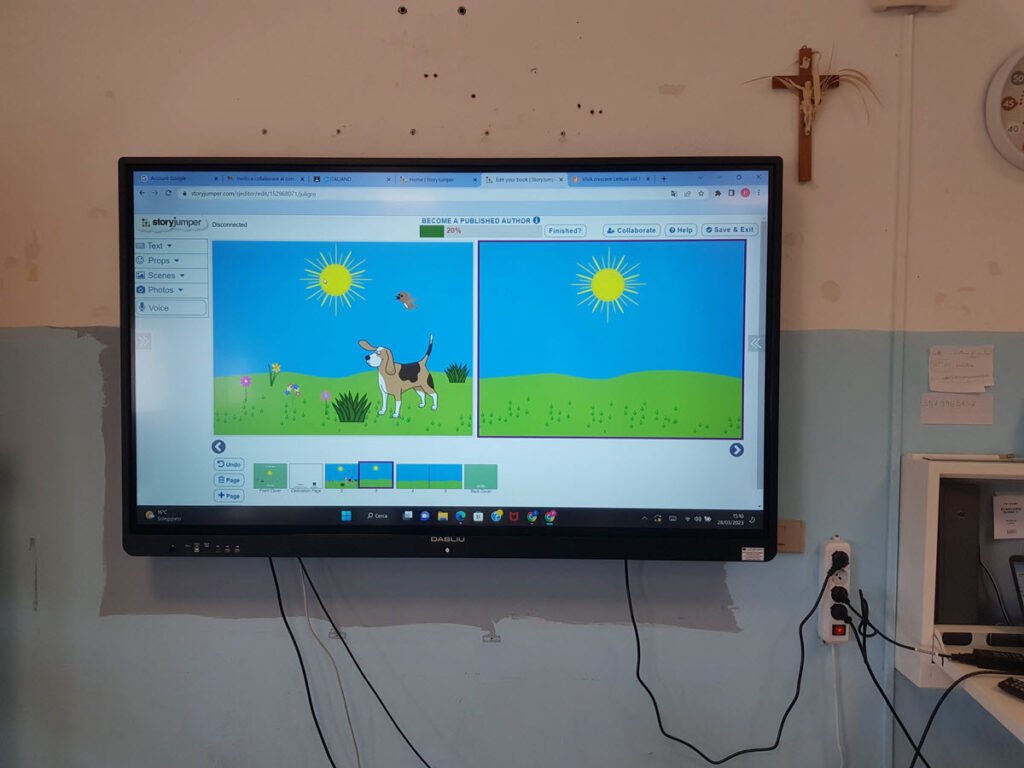
Dopo questa introduzione alla storia, l’insegnante ha cominciato la lettura del testo in modo lento e chiaro, chiedendo ai bambini di seguire sulle loro pagine. Durante la lettura la docente si è fermata spesso per interrogare i bambini sui dettagli del racconto, il significato di alcune parole, il senso generale della storia. Conclusa la prima lettura, i bambini hanno riletto pezzi della storia a voce alta, a turno. A questo punto è stata introdotta l’attività da svolgere in digitale. Sempre sullo schermo della Lim è stata mostrata la bozza del libro creato su StoryJumper.com. La docente ha quindi spiegato che il libro digitale dal titolo “In giardino” è formato da una copertina e da quattro pagine, ognuna corrispondente ad una sequenza del racconto.
La prima pagina è già stata predisposta dall’insegnante che ha creato lo sfondo, ha inserito gli elementi principali, fiori, cespugli, il cagnolino Billi e l’uccellino. Ai bambini è stato fatto notare che sulla sinistra dello schermo è presente un menù a tendina dove si trovano tra le altre cose anche i “prop”, ovvero tutti gli elementi (immagini) da inserire sugli sfondi delle pagine successive alla prima.
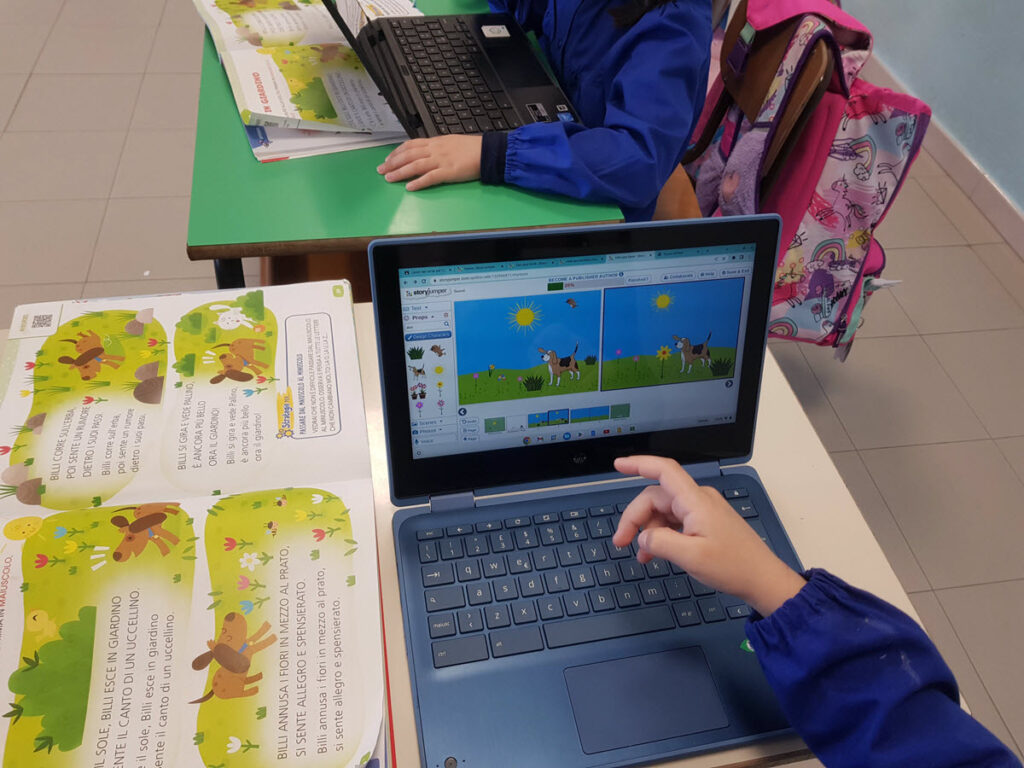
A questo punto sono stati consegnati i Chromebook, uno per alunno. All’interno del sito di StoryJumper la docente aveva già provveduto a creare la propria classe, inserire gli studenti e dotarli di nickname e password, non è necessario un indirizzo e-mail. Sempre all’interno della stessa classe è stato precedentemente predisposto il template del libro (un prototipo da riutilizzare) che i bambini possono remixare. Con l’aiuto della maestra ogni bambino ha effettuato l’accesso al proprio account e ha cliccato su “remix” per creare la propria copia del libro.

È stato quindi il momento per i bambini di iniziare a lavorare sulla seconda sequenza della storia, completandola prima con gli stessi elementi della prima sequenza, e aggiungendo poi i nuovi. Le nuove immagini necessarie per completare la seconda parte della storia non erano ancora presenti tra i prop, perciò i bambini hanno dovuto compiere una ricerca per introdurli nelle pagine. Poiché la ricerca nel sito di StoryJumper si può fare solo in inglese, gli alunni hanno dovuto digitare alcuni termini in inglese, e questa è stata un’occasione per introdurre i nuovi vocaboli: bee, rocks, cat, ball. Per completare le pagine è stato necessario fare continuamente riferimento al libro di testo, e in questo modo i bambini hanno potuto comprendere e memorizzare meglio la storia. Completate le pagine è stato chiesto di raccontare la storia seguendo quanto realizzato su StoryJumper.

Ci siamo fermati qui per adesso, ma il prossimo step sarà inserire nella storia le voci narranti dei bambini, suoni e musiche!


2 risposte a “Raccontiamo una storia con le immagini”
[…] libro su StoryJumper, partendo da un racconto del proprio libro di testo. Si può leggere il post qui. Per illustrare il racconto sono stati utilizzati sfondi e immagini già presenti nel sito stesso. […]
[…] ha lavorato alla creazione di un libro digitale sul sito StoryJumper, per vedere il post cliccare qui. La storia da cui si è partiti è stata presa dal libro di testo dei bambini, e le immagini dal […]